商品网页设计模板的关键要素(实现个性化设计与用户体验的技巧与指南)
- 生活窍门
- 2024-09-22
- 35
- 更新:2024-09-10 16:17:56
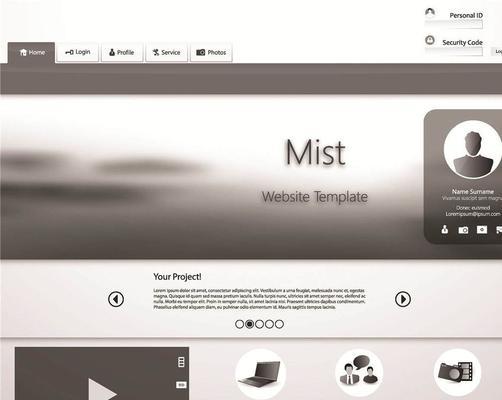
在当今互联网时代,商品网页设计模板成为了商家展示产品与服务的重要方式之一。一个好的商品网页设计模板不仅能吸引用户的注意力,还能提升用户的购物体验和转化率。本文将介绍商品网页设计模板的关键要素,并提供一些实用的技巧和指南,帮助读者设计出个性化且用户友好的商品网页。

一:响应式设计与适配性(ResponsiveDesignandAdaptability)
段落内容一:在设计商品网页时,响应式设计是关键要素之一。通过采用响应式设计,可以确保网页在不同设备上都能够良好显示,并提供一致的用户体验。同时,要注意考虑不同屏幕尺寸和分辨率对布局和元素大小的影响,以确保网页适配不同设备。
二:清晰的导航结构(ClearNavigationStructure)
段落内容二:一个清晰的导航结构可以帮助用户快速找到所需的商品或信息。在设计导航菜单时,应考虑使用易于理解和直观的标签,避免过多的子菜单和复杂的层级结构。同时,可以在页面上使用面包屑导航,以便用户随时了解自己所处的位置。
三:吸引人的商品展示(EngagingProductShowcase)
段落内容三:商品展示是商品网页的核心部分,因此需要设计吸引人的展示方式。可以采用高质量的商品图片和有吸引力的标题,搭配简洁明了的描述和特色功能介绍。提供多角度的图片展示和产品细节的放大功能,可以帮助用户更好地了解商品。
四:个性化的色彩与布局(PersonalizedColorandLayout)
段落内容四:色彩和布局是商品网页设计中的关键要素之一。选择适合商品类型和品牌风格的色彩主题,能够帮助建立品牌形象和提升用户体验。同时,合理安排布局,并使用吸引人的视觉效果,可以增强页面的吸引力和美感。
五:简化的购物流程(SimplifiedCheckoutProcess)
段落内容五:购物流程是商品网页中最重要的环节之一。为了提升用户体验和转化率,需要简化购物流程并减少用户的操作步骤。使用自动填充表单功能、提供清晰的购物车页面和多种支付方式选择等,都可以帮助用户更快速、方便地完成购买。
六:清晰的信息呈现(ClearInformationPresentation)
段落内容六:在商品网页中,清晰地呈现商品信息是至关重要的。包括商品名称、价格、库存状况、退换货政策等关键信息应该一目了然。同时,可以通过标签或图标的方式突出商品的特色和优势,以吸引用户的关注。
七:客户评价与社交证据(CustomerReviewsandSocialProof)
段落内容七:在商品网页中展示客户评价和社交证据可以增加用户对商品的信任度和购买欲望。可以设计一个专门的区域展示客户评价,或者整合社交媒体的分享和点赞功能,让用户可以看到其他人对商品的正面评价和使用情况。
八:强调页面速度与性能(EmphasizingPageSpeedandPerformance)
段落内容八:页面加载速度是影响用户体验和转化率的重要因素之一。通过优化图片大小和格式、合理使用缓存机制和压缩文件等技巧,可以提升页面加载速度。还可以通过使用CDN(内容分发网络)等方式来提升网页的整体性能和稳定性。
九:易于分享的功能(EasySharingFeatures)
段落内容九:为了增加商品的曝光度和扩大用户群体,可以在商品网页中添加易于分享的功能。可以在页面上加入社交媒体分享按钮,让用户方便地将感兴趣的商品分享给他人。同时,还可以设计独特的推广活动和优惠券功能,以激发用户分享的积极性。
十:个性化推荐与智能搜索(PersonalizedRecommendationsandIntelligentSearch)
段落内容十:个性化推荐和智能搜索是提升用户购物体验和增加转化率的有效手段。通过分析用户的购买历史和行为,可以向用户推荐相关的商品或类似产品。同时,设计一个智能搜索功能,能够根据用户输入的关键词快速呈现相关的商品结果,提高用户的搜索效率。
十一:安全保障与信任标识(SecurityAssuranceandTrustSymbols)
段落内容十一:在设计商品网页时,安全保障和信任标识是重要的考虑因素。通过在页面上展示安全认证标识、支付保障措施和客户隐私保护措施等,可以增加用户对网页的信任度和购买意愿。还可以提供多种支付方式选择和灵活的退换货政策,以增加用户的购买信心。
十二:多语言与多货币支持(MultilingualandMulti-currencySupport)
段落内容十二:为了满足不同地区用户的需求,商品网页应该提供多语言和多货币支持。通过设计一个可以切换语言和货币的功能,可以帮助用户更好地理解商品信息和进行购买操作。同时,还需要注意货币汇率的实时更新和准确显示。
十三:用户反馈与数据分析(UserFeedbackandDataAnalysis)
段落内容十三:用户反馈和数据分析是优化商品网页的重要依据。通过收集用户的反馈和行为数据,可以了解用户的需求和偏好,进而优化网页设计和功能。可以通过设计一个用户反馈表单或者使用专业的数据分析工具,来获取有价值的信息和洞察。
十四:常见问题解答与客服支持(FAQsandCustomerSupport)
段落内容十四:在商品网页中提供常见问题解答和客服支持是帮助用户解决疑问和提供良好购物体验的重要手段。可以设计一个FAQs页面,列出用户常见问题和解答。提供多种联系客服的方式,并保证及时的客户反馈和问题解决能力。
十五:持续优化与测试(ContinuousOptimizationandTesting)
段落内容十五:商品网页设计不是一次性工作,而是一个持续优化和测试的过程。通过使用A/B测试、用户行为分析等方法,可以不断优化和改进网页设计和功能,以提升用户体验和转化率。要持续关注市场趋势和用户需求变化,及时调整网页设计策略。
设计一个个性化且用户友好的商品网页是提升商品销售和用户体验的关键要素之一。在设计过程中,要注意响应式设计、清晰的导航结构、吸引人的商品展示、个性化的色彩与布局等方面。同时,还要简化购物流程、提供清晰的信息呈现、展示客户评价和社交证据等。通过遵循这些关键要素和技巧,可以设计出满足用户需求且有吸引力的商品网页。
提升商品网页设计的关键要素
在互联网时代,商品网页设计是一个企业展示和销售产品的重要途径。一个吸引人的网页设计不仅能够吸引用户的注意力,还能提升用户的购买欲望。本文将介绍一些关键要素,帮助您优化商品网页设计,提升用户体验和销售效果。
1.高质量的商品图片
2.简洁明了的布局
3.强调核心卖点
4.清晰的导航栏
5.易于理解的产品描述
6.引人注目的标题
7.直观的购买流程
8.个性化推荐和定制选项
9.响应式设计
10.快速加载速度
11.社交媒体整合
12.用户评价和反馈
13.提供多种支付选项
14.清晰的退款和售后政策
15.提供联系方式和在线客服支持
1.高质量的商品图片:通过使用高清晰度、多角度、细节丰富的商品图片,可以让用户更加直观地了解产品外观和质量,并增加购买的信心。
2.简洁明了的布局:将网页布局设计得简洁明了,避免过多的干扰元素和繁琐的信息,使用户能够迅速获取关键信息,提升浏览效率。
3.强调核心卖点:突出展示产品的核心卖点,通过文字、图片或视频等形式直接吸引用户的注意力,让用户更容易了解产品的特点和优势。
4.清晰的导航栏:设计一个直观明了的导航栏,将不同类别的商品分类清晰地展示出来,方便用户快速找到所需商品,并提供搜索功能以进一步提升用户体验。
5.易于理解的产品用简洁明了的语言描述产品的特点、功能和使用方法,避免使用过于专业化或晦涩难懂的词汇,让用户更容易理解和决策购买。
6.引人注目的使用富有吸引力和创意的标题来吸引用户的注意力,激发他们对产品的兴趣,并进一步探索网页上其他内容。
7.直观的购买流程:简化购买流程,让用户能够轻松地添加商品到购物车,选择配送方式和支付方式,并提供清晰的订单确认页面,减少用户的购买障碍。
8.个性化推荐和定制选项:根据用户的浏览历史和购买记录,提供个性化推荐的商品和定制选项,增加用户对网页的粘性和购买欲望。
9.响应式设计:确保网页能够适应不同终端设备的屏幕大小和分辨率,提供良好的用户体验,并提高在移动设备上的访问和购买转化率。
10.快速加载速度:优化网页的加载速度,减少页面元素和脚本的体积,压缩图片文件大小,并使用缓存机制等技术手段,提高网页的响应速度。
11.社交媒体整合:在网页上集成社交媒体分享按钮,方便用户将产品信息分享给他们的朋友和关注者,扩大产品的曝光度和销售渠道。
12.用户评价和反馈:允许用户对购买过的商品进行评价和反馈,展示正面评价和高分评价,增加其他用户对产品的信任感和购买意愿。
13.提供多种支付选项:提供多种安全可靠的支付方式,如信用卡、支付宝、微信支付等,满足不同用户的支付习惯和需求。
14.清晰的退款和售后政策:在网页上明确说明退款和售后政策,让用户了解购买后的和售后服务,增加用户对产品的信任和购买的安全感。
15.提供联系方式和在线客服支持:在网页上提供明确的联系方式和在线客服支持,方便用户在购买过程中咨询和解决问题,增加用户对网页的信任度和购买的便捷性。
通过优化商品网页设计的关键要素,可以提升用户体验和销售效果。高质量的商品图片、简洁明了的布局、直观明了的导航栏、易于理解的产品描述等都是吸引用户并促使其购买的重要因素。响应式设计、快速加载速度、社交媒体整合等也能够增强用户对网页的满意度和购买体验。提供多种支付选项、清晰的退款和售后政策以及在线客服支持等也能够增加用户对网页的信任感和购买的安全感。